

If you do not have an SVG at your fingertips, I have one here for you. glyphs file, and it is easier to keep them together when they are in a subfolder.

This is because only the relative paths to the images are stored in the. glyphs file in the location you desire, and create a subfolder called Images for the SVG files.
#USING GLYPHS IN ADOBE ILLUSTRATOR FOR MAC FULL#
This method allows you to take full advantage of the capabilities of the SVG file format, including crazy stuff like vector animations. If you have the SVG graphics available in separate files already, you can place them in the respective glyphs, and export a font with an SVG table.

What makes OpenType fonts OpenType fonts is their internal structure, which is a collection of so-called OpenType tables, and one of these tables can be the SVG table, containing SVG-based information. Its desktop siblings, CFF/OTFs and TTFs, are also OpenType formats, both with their peculiarities and not as well-compressed as WOFF. There is more to it of course, but in a nutshell, WOFFs are compressed OpenType fonts. The webfont file formats in wide use today are WOFF and WOFF2. This tutorial is not about the deprecated legacy SVG font file format. Glyphs is an OpenType font editor, and therefore cannot produce SVG fonts like these.

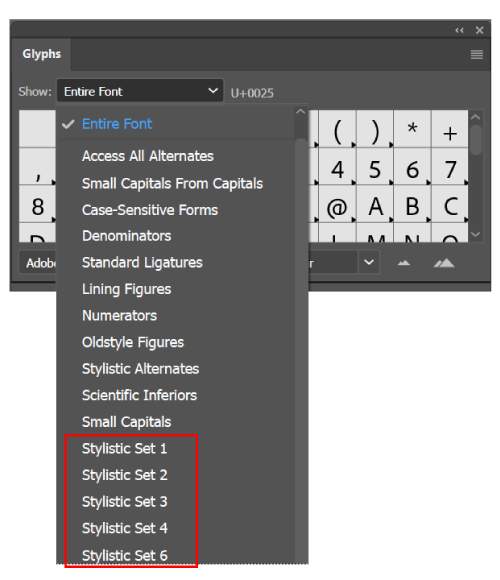
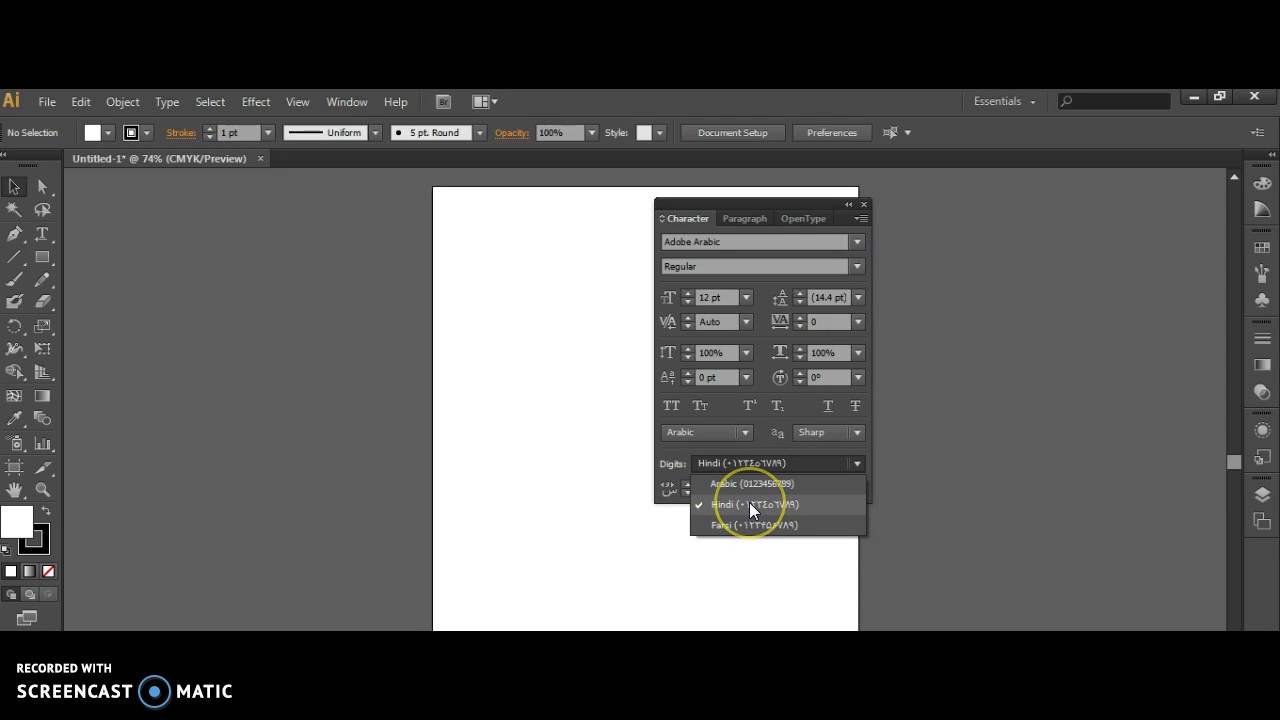
In other words, it was not even an OpenType font. That means: no kerning, no hinting, and none of the other good things OpenType tables can provide. Its filesize was huge compared to other font formats, and it offered nothing but plain outlines. Forget about it right away, because it was only really supported by Safari on early iPhones. SVG font formatįirstly, there used to be SVG as a webfont file format. So far, so good, but when we use the term in the realm of fonts, it can actually mean different things. How do I search for a glyph by Unicode in the Illustrator Glyphs panel? Is there a way to see which typefaces support a given character without selecting each individually and scanning through all of its characters?ĮDIT: Illustrator will display the glyphs in the Apple Symbols typeface.When you look up SVG, you will find that it stands for Scalable Vector Graphics. The Google research I did all turned up some variation of the same solution: use the Glyphs panel. I noticed that if I changed the font in TextEdit, though, the glyphs (generally) did not change as if OS X does some on-the-fly typeface substitution in that application that it (maybe) isn't able to do within Illustrator. As a sanity check, I opened Text Edit to make sure they exist in the typeface I'm using - Helvetica Neue - and they appear to. Illustrator will not display the handful of Unicode characters I am trying to use (∠∢⊾⊿⦣⦠⦟⦜⦝⦞⦛⦨). I'm using Adobe Illustrator Creative Cloud (v.23.0.4) on OS X (v.10.14.5, Mojave).


 0 kommentar(er)
0 kommentar(er)
